Implementing the API endpoint
In this step, you’ll implement a new API endpoint to your web server which will be accessed as a GET request from the PrivacyID JavaScript running in the browser.
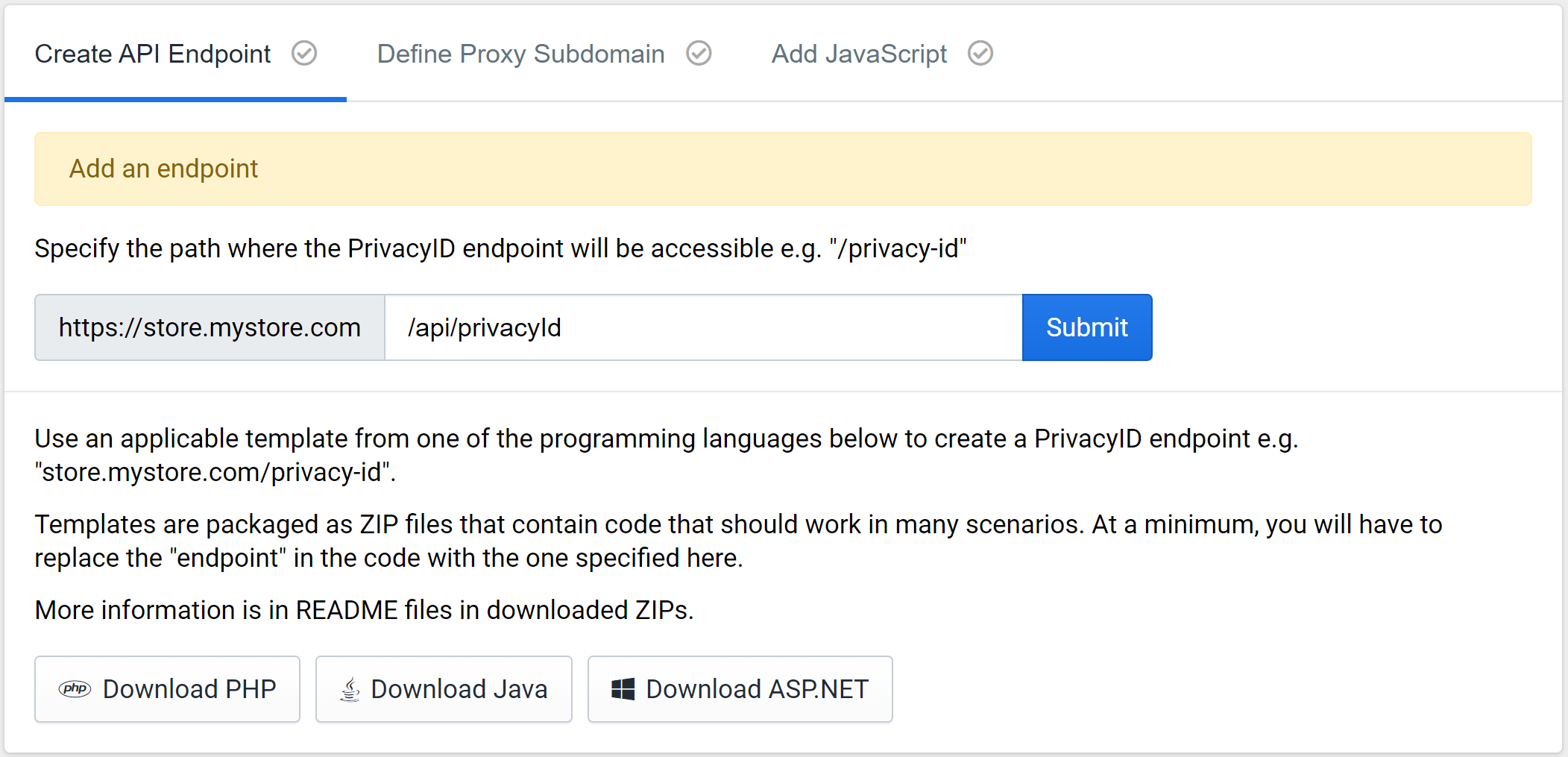
The endpoint can exist at any path as long as it is served from the same domain as your website. In this guide we use https://your-website.com as an example of your domain and https://your-website.com/api/privacyId as an example of the new endpoint to add.
This endpoint is responsible for:
- Reading and writing a secure HTTP cookie which stores the user’s primary identity which is only visible between your servers and the PrivacyID servers.
- Making requests to the PrivacyID servers to identify the user and return sub identities for each enabled client. (Clients are managed in the Fanplayr administration portal so can configure them without having to update your integration).
INFO
Templates and code examples for various languages and server environments are available in the PrivacyID Portal. Please contact your Customer Success manager for access.